segunda-feira, 28 de novembro de 2016
Introdução ao Corel Draw
Nesta aula iniciamos uma nova unidade, o CorelDRAW. Passamos a aula a explorar as variadas ferramentas que este programa tem e realizamos um desenho com as mesmas.
quarta-feira, 16 de novembro de 2016
Imagem Vetorial
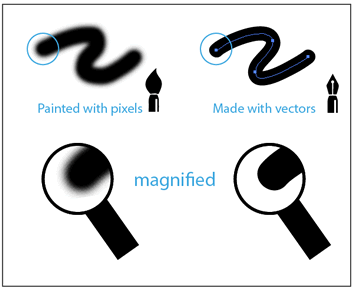
Imagem vetorial é um tipo de imagem gerada a partir de descrições geométricas de formas, diferente das imagens chamadas mapa de bits, que são geradas a partir de pontos minúsculos diferenciados por suas cores. Uma imagem vetorial normalmente é composta por curvas, elipses, polígonos, texto, entre outros elementos, isto é, utilizam vetores matemáticos para sua descrição.
Temos como exemplo de imagem vetorial o CDR, que é o formato originado através do programa de gráficos vetoriais Corel Draw, disponível para Windows e Linux.
É um formato vetorial, mas admite elementos de mapa de bits.
É um dos formatos mais acessível no que diz respeito à cor, qualidade dos desenhos e à manipulação de fontes.
Uma das principais desvantagens deste formato é sua falta de compatibilidade com o resto de aplicações gráficas, ao ser estas incapazes de armazenar imagens sob este formato.
Webgrafia:
https://pt.wikipedia.org/wiki/Desenho_vetorial
http://www.rpdesigner.com.br/ups/2011/03/artigo-vetor-bitmap-680x220.jpg
https://pt.wikipedia.org/wiki/CDR
http://www.printanyfile.com/images/raster-vector-2.png
terça-feira, 15 de novembro de 2016
Formatos de ficheiros de imagem Bitmap
GIF
GIF (Graphics Interchange Format) é um formato de imagem de mapa de bits muito usado na internet, quer para imagens fixas, quer para animações. Um GIF animado é o termo dado às animações formadas por várias imagens GIF compactadas numa só. Não suporta mais do que 256 cores (8 bits de cor) e é lido por muitos progrmas; O sucesso deste formato na Web deve-se a particularidades como a transparência, a animação e o entrelaçamento.
JPEG
JPEG é um método de compressão de imagens fotográficas e também é considerado como um formato de arquivo. O JPEG permite comprimir um arquivo e obter como resultado final uma imagem com qualidade razoável e de pequeno tamanho. A relação entre qualidade e tamanho da imagem diferencia o JPEG dos outros formatos, porque facilita o armazenamento e distribuição de arquivos. O JPEG é comumente utilizado na criação de imagens em câmaras digitais, já que possui a capacidade de trabalhar com cerca de 16,8 milhões de cores (24 bits).
BMP
O BMP é um formato muito popular, devido ao programa de pintura do Windows, o Paint. É o formato mais comum e não inclui, até ao momento, nenhum algoritmo de compressão. Um ficheiro BMP é um ficheiro bitmap, ou seja, um ficheiro de imagem gráfico que armazena os pixéis sob a forma de quadro de pontos e gerindo as cores, quer em cor verdadeira, quer graças a uma paleta indexada.
PDF
PDF é um formato portátil para documentos (Portable Document Format) desenvolvido por Adobe Systems e muito usado na Internet devido a sua versatilidade, facilidade de uso e tamanho pequeno. Um documento PDF tem a mesma aparência, cor, tipo de imprensa, gráficos e formato que um documento impresso. Mesmo sem a permissão de edição do ficheiro que guarda, o PDF permite copiar textos e imagens do documento para outro arquivo. Este tipo de arquivo é muito utilizado na hora de compartilhar informação gráfica ou de texto.
TIFF
O formato TIF ou TIFF (Tagged Image File Format) é um formato de ficheiro gráfico bitmap. O formato TIFF é um antigo formato gráfico, permitindo armazenar imagens bitmap de dimensão considerável sem perda de qualidade e independentemente das plataformas ou dos periféricos utilizados. O formato TIFF permite armazenar imagens a preto e branco, a cores reais (True color, até 32 bits por pixéis) bem como imagens indexadas, fazendo uso de uma paleta de cores.
PNG
PNG é um formato de dados utilizado para imagens.Esse formato tem uma maior gama de profundidade de cores, alta compressão, entre outros. Além disso, o formato PNG permite comprimir as imagens sem perda de qualidade e retirar o fundo de imagens com o uso do canal alfa. Por isso é um formato válido para imagens que precisam manter 100% da qualidade para reuso. Pode ser usado na maioria dos programas de edição de imagens.
Webgrafia:
https://pt.wikipedia.org/wiki/Graphics_Interchange_Format
https://giphy.com/gifs/e2tSgEk1k8Baw?utm_source=iframe&utm_medium=embed&utm_campaign=tag_click
https://pt.wikipedia.org/wiki/Joint_Photographic_Experts_Group
https://pt.wikipedia.org/wiki/Device_Independent_Bitmap
https://pt.wikipedia.org/wiki/Portable_Document_Format
https://www.hikashop.com/media/com_hikashop/upload/pdf.png
https://pt.wikipedia.org/wiki/Tagged_Image_File_Format
https://lh3.googleusercontent.com/4qMWVqNr3IbJQte5wfCoVQJS0A9BmEPDdrDPNd5vYf8M4j8C3e7mZmZZm4utFjzwIQ=w300
Compressão com perdas e sem perdas de dados
As técnicas de compressão de imagem podem se dividir em duas tipos diferentes:
Compressão sem perdas
Compressão com perdas
Compressão sem perdas
Quando a compressão, seguida pela descompressão, preserva integralmente os dados da imagem. Tipos de compressão sem perda de dados: GIF, PNG, JPEG 2000, TIFF.
Compressão com perdas
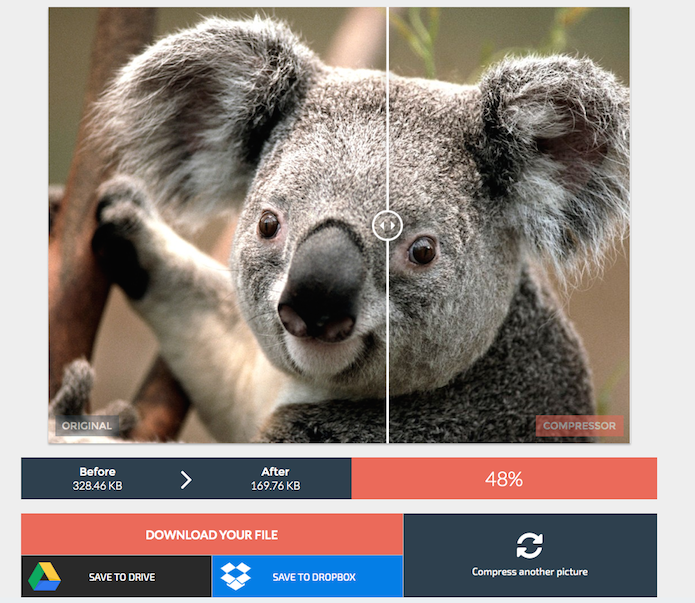
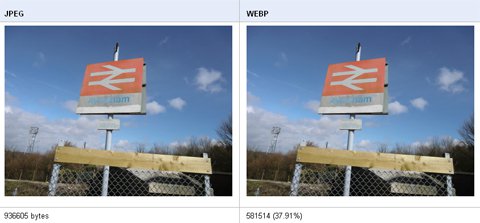
Quando a compressão, seguida pela descompressão, conduz à perda de alguma informação da imagem (que pode ou não ser aparente ao sistema visual humano). A imagem descomprimida terá uma qualidade inferior à imagem original. Tipos de compressão com perda de dados: BMP, JPEG, Fractal compression, Wavelet compression.
Webgrafia:
https://pt.wikipedia.org/wiki/Compress%C3%A3o_sem_perda_de_dados
http://s2.glbimg.com/IJdQYnyeG5eS46HRne-RxVzgo2s=/695x0/s.glbimg.com/po/tt2/f/original/2014/05/27/compress-4.png
https://pt.wikipedia.org/wiki/Compress%C3%A3o_com_perda_de_dados
http://www.shoutmeloud.com/wp-content/uploads/2010/10/google-webp-jpeg-compare-2.jpg
http://s2.glbimg.com/IJdQYnyeG5eS46HRne-RxVzgo2s=/695x0/s.glbimg.com/po/tt2/f/original/2014/05/27/compress-4.png
https://pt.wikipedia.org/wiki/Compress%C3%A3o_com_perda_de_dados
http://www.shoutmeloud.com/wp-content/uploads/2010/10/google-webp-jpeg-compare-2.jpg
domingo, 13 de novembro de 2016
Modelos de cor RGB,CMYK, HSV, YUV
RGB
O modelo RGB é um modelo aditivo, que descreve as cores num sistema digital como uma combinação das três cores primárias: o vermelho (Red), o verde (Green) e o azul (Blue). Cada uma das cores do modelo RGB pode ser representada por um dos seguintes valores: decimal de 0 a 1, inteiro de 0 a 255, percentagem de, 0% a 100% e hexadecimal de 00 a FF
O modelo RGB é um modelo aditivo, que descreve as cores num sistema digital como uma combinação das três cores primárias: o vermelho (Red), o verde (Green) e o azul (Blue). Cada uma das cores do modelo RGB pode ser representada por um dos seguintes valores: decimal de 0 a 1, inteiro de 0 a 255, percentagem de, 0% a 100% e hexadecimal de 00 a FF
Pode também ser representada por um cubo que representa o modelo de cor RGB, usando um sistema de coordenadas cartesianas para especificar as diferentes cores, que variam de 0 a 1. Em que as cores se encontram divididas pelos vértices do cubo.
- A escala de cinzentos: é criada quando se adicionam quantidades iguais de cada cor primária, permanecendo na linha que junta os vértices preto e branco.
- Preto: (0,0,0); ausência das três cores primárias
- Branco: (1,1,1); representação simultânea das três cores primárias
- Azul (B): (0,0,1)
- Vermelho (R): (1,0,0)
- Verde (G): (0,1,0).
CMYK
CMYK é a abreviatura do sistema de cores subtrativas formado por Ciano (Cyan), Magenta (Magenta), Amarelo (Yellow) e Preto (Black). O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (black). A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
O CMYK funciona devido à absorção de luz, pelo fato de que as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é empregado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível, e é conhecido como quadricromia. É o sistema subtrativo de cores, em contraposição ao sistema aditivo, o RGB.
HSV
HSV é a abreviatura para o sistema de cores formadas pelas componentes hue (matiz), saturation (saturação) e value (valor). O HSV também é conhecido como HSB (hue, saturation e brightness — matiz, saturação e brilho, respectivamente). Esse sistema de cores define o espaço de cor conforme descrito abaixo, utilizando seus três parâmetros:
- Valor (brilho): Define o brilho da cor. Atinge valores de 0 a 100%.
- Saturação: Também chamado de "pureza". Quanto menor esse valor, mais com tom de cinza aparecerá a imagem. Quanto maior o valor, mais "pura" é a imagem. Atinge valores de 0 a 100%.
- Matiz (tonalidade): Verifica o tipo de cor, abrangendo todas as cores do espectro, desde o vermelho até o violeta, mais o magenta. Atinge valores de 0 a 360, mas para algumas aplicações, esse valor é normalizado de 0 a 100%.
YUV
O modelo YUV foi criado a par do desenvolvimento da transmissão de sinais de cor de televisão. Este modelo baseado na luminância permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo, o modelo YUV permite transmitir imagens a preto e branco e imagens de cor de forma independente. Nos modelos RGB e CMYK cada cor incluiu informação relativa à luminância, permitindo ver cada cor independente de outra. No caso de se estar a guardar um pixel de acordo com o modelo RGB e se o vermelho, o verde e o azul tiverem os mesmos valores de luminância, isto significa que se está a guardar a mesma informação três vezes, aumentando o tamanho da informação. O modelo YUV guarda a informação de luminância separada da informação de crominância ou cor. Assim, o modelo YUV é definido pela componente luminância (V) e pela componente crominância ou cor (U = blue - Y e V= red - V). Com este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessária noutro modelo.
Webgrafia:
http://esagapib12ano.blogspot.pt/2010/02/modelo-rgb-caracterizacao-do-modelo-o.html
http://bit.ly/2fRo8mz
http://ai-b.blogs.sapo.pt/5104.html
http://bit.ly/2fP85UI
https://pt.wikipedia.org/wiki/RGB
http://lehrerfortbildung-bw.de/kompetenzen/gestaltung/farbe/physik/cmy.gif
https://pt.wikipedia.org/wiki/CMYK
http://bit.ly/2fy3XsH
https://pt.wikipedia.org/wiki/HSV
http://bit.ly/2fQDkSG
https://en.wikipedia.org/wiki/YUV
Pixel, resolução, profundidade de cor, tamanho do ficheiro
Pixel
Pixel (aglutinação de Picture e Element) é o menor elemento num dispositivo de exibição ao qual é possível atribuir-se uma cor.Portanto, é também o menor elemento que se pode controlar de uma imagem representada, por exemplo, num ecrã. É um ponto físico numa 'raster image', e a sua posição corresponde às suas coordenadas físicas.Num monitor colorido básico cada Pixel é composto por um conjunto de 3 pontos: verde, vermelho e azul. Nos mais avançados, cada um destes pontos é capaz de exibir 256 tonalidades diferentes (o equivalente a 8 bits) e combinando tonalidades dos três pontos é então possível exibir pouco mais de 16.7 milhões de cores diferentes. Quanto mais pixels utilizados para representar uma imagem, mais esta se aproxima de parecer com o objeto original.
Resolução
Profundidade de cor
A profundidade da cor é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
Tamanho do ficheiro
O tamanho de arquivo de uma imagem corresponde ao tamanho digital do arquivo de imagem, medido em kilobytes (K), megabytes (MB) ou gigabytes (GB). O tamanho do arquivo é proporcional às dimensões em pixels da imagem. Imagens com um número maior de pixels podem reproduzir mais detalhes em um determinado tamanho impresso, mas exigem mais espaço em disco para armazenamento e podem ser mais lentas na edição e impressão. Consequentemente, a resolução da imagem torna-se um ajuste entre a qualidade da imagem (capturando todos os dados necessários) e o tamanho do arquivo.
Outro fator que afeta o tamanho do arquivo é o formato do arquivo. Por causa da variação nos métodos de compactação utilizados pelos formatos GIF, JPEG, PNG e TIFF, os tamanhos de arquivo podem variar consideravelmente para as mesmas dimensões em pixels. Da mesma maneira, a profundidade de bits de cores e o número de camadas e canais em uma imagem afetam o tamanho do arquivo.
Webgrafia:
https://pt.wikipedia.org/wiki/Pixel
http://bit.ly/2eWNPCN
https://pt.wikipedia.org/wiki/Profundidade_de_cor
http://bit.ly/2g6C9zY
https://pt.wikipedia.org/wiki/Resolu%C3%A7%C3%A3o
https://focusfoto.com.br/wp-content/uploads/2015/07/escola-focus-profundidade-de-cor.jpg
https://pt.wikipedia.org/wiki/Sistema_de_ficheiros
http://bit.ly/2f87bTc
segunda-feira, 7 de novembro de 2016
Cor
A Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. Está presente em tudo o que observamos, desempenhando um papel essencial na perceção dos objetos através da presença da luz. Essas ondas refletidas são captadas pelo olho e, dependendo do comprimento de onda, são interpretadas pelo cérebro. Em condições de pouca luz, o ser humano apenas consegue ver a preto e branco.
A cor branca, neste sentido, é o resultado da sobreposição de todos as cores. A cor preta, em contrapartida, é o contrário e define-se como sendo a ausência de cor.




Visão Escotópica e Visão Fotópica:
O ser humano tem dois tipos de visão, escotópica e a fotópica.
- A visão escotópica capta baixos níveis de luminosidade e não deteta as cores. É utilizada em ambientes escuros ou com baixa luminosidade. Os sensores utilizados pela visão escotópica são os bastonetes (células da retina dos olhos, que detetam os níveis de luminosidade. São basicamente responsáveis pela visão nocturna.)
- A visão fotópica é a que possibilita ver cores, e é utilizada durante o dia. A luz é projetada na retina e é processada pelos cones. É assegurada por um conjunto de três tipos diferentes de cones existentes na retina:
· 32% do tipo verde
· 2% do tipo azul
Webgrafia:
https://www.significados.com.br/cor/
http://conceito.de/cor
http://sidigicor.blogspot.pt/2011/02/visao-escotopica-e-visao-fotopica.html
http://teoriadacorpedrocorreia.blogspot.pt/2011/12/visao-escotopica-e-visao-fotopica.html
http://bit.ly/2fPximA
http://www.graficanoschang.com.br/painel/img/1437639521dicas.jpg
http://ocafe.com.br/moda/wp-content/uploads/sites/3/2013/03/color.ciricle-lines-rainbow-and-color-spectrum-wallpapers-1920x1080.jpg
http://bit.ly/2eRNgb8
https://umpoucosobrecor.files.wordpress.com/2007/08/subtrativa.jpg
https://upload.wikimedia.org/wikipedia/commons/thumb/e/e0/Synthese%2B.svg/200px-Synthese%2B.svg.png
Imagem
Imagem é um termo que se refere à figura, representação, semelhança ou aparência de algo.
Uma imagem é também a representação visual de um objecto através de técnicas da fotografia, da pintura, do desenho, do vídeo e de outras.
Uma possibilidade é utilizar um dispositivo que trata da conversação analógica-digital. É o caso de uma câmara fotográfica digital ou de um scanner. Com uma câmara deste tipo, uma pessoa pode tirar uma imagem e guardá-la em formato digital, seja num computador ou noutro suporte/dispositivo.
O scanner, por sua vez, permite registar e capturar uma imagem física (como uma foto numa revista) e transforma-la numa imagem digital.
De seguida foi-nos dado duas frases, em que escolhíamos uma e comentava-mo-la. A frase que escolhemos foi : “Uma imagem vale mais do que 1000 palavras”.
Por vezes, quando tentamos expressar os nossos sentimentos, faltam-nos as palavras certas e através de uma imagem, conseguimos mostrar aquilo que sentimos, pois esta permite às pessoas "ver com o coração".
Webgrafia:
http://conceito.de/imagem-digital
http://conceito.de/imagem
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-6f4WxetEf47NcftYGR79t4HvWwZJmOH0KjFPrvdxZNeXyvgmxl9FoHLzTx5D5ImdBiBfkUazaFSbzjku4KEt8QlBIiCl_B4yENQeaKuV9fhIZ7GtKdy2mcYINkmdgYAScpfmLf_v-U4/s1600/rapazinho.jpg
terça-feira, 1 de novembro de 2016
Nuvem de palavras
Foi nos proposto criar uma nuvem de palavras, e ficam aqui algumas das palavras mais ditas em 2016.
Webgrafia:
https://tagul.com
Fontes Tipográficas
Uma fonte tipográfica é um padrão, variedade ou coleção de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, com o mesmo tamanho (corpo). Assim, dizemos fonte Arial, fonte Baskerville, ou fonte negrita, fonte itálica. Esta é armazenada em ficheiros de fontes, onde são descritas as suas características físicas. Compreende um conjunto de desenhos, como caracteres alfabéticos, numerais, marcas de pontuação e outros ideogramas ou símbolos relativos à linguagem em questão desenhados segundo um conjunto de características ou estilo. São identificadas por nomes e classificadas segundo determinadas famílias.
Há dois tipos de fontes, as escaladas e as bitmapped.
São guardadas como uma matiz de pixéis e, por conseguinte, ao serem ampliadas, perdem qualidade. São concebidas com uma resolução e um tamanho específicos para uma impressora específica, não podendo ser escaladas. Se uma impressora não suporta as fontes bitmapped, estas não podem ser impressas. As cinco fontes bitmapped são: courier, MS Sans Serif, Small e Symbol.
Fontes escaladas
São definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho que forem requisitadas e contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para representarem um aspeto sólido de formas contínuas. Podem ser ampliadas sem perder a qualidade das suas formas. Fontes escaladas: Type 1, TrueType e OpenType.
Webgrafia:
https://pt.wikipedia.org/wiki/Fonte_tipogr%C3%A1fica
http://www.squidspot.com/images/PeriodicTableofTypefaces_fontlab.jpg
http://ai-b.blogs.sapo.pt/4330.html
http://www.identifont.com/samples/core/Pixelette.gif
http://aplicaesinformaticasb.blogspot.pt/2009/05/fontes-escaladas.html
http://www.computerhope.com/jargon/s/scalable.gif
Subscrever:
Mensagens (Atom)